Create a Stacked Clustered Column Chart in Excel
There is one type of chart that is always requested, however, Excel doesn’t offer this type of chart. What could it be?
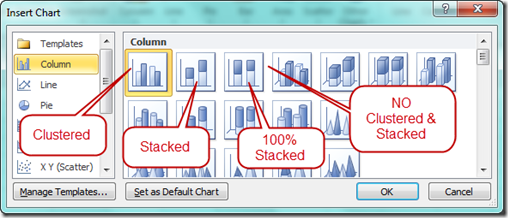
Excel does not offer a Clustered Stacked Column chart, nor does it offer a Clustered Stacked Bar chart. Excel offers a Clustered Column chart type and a Stacked Column chart type, but it doesn’t offer the combination of these two charts. Same goes for a Clustered Stacked Bar chart.
What does Clustered Stacked Column Chart show?
Well a clustered stacked column chart would allow you to group your data (or cluster the data points) but use it in conjunction with a stacked column chart type.
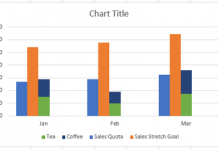
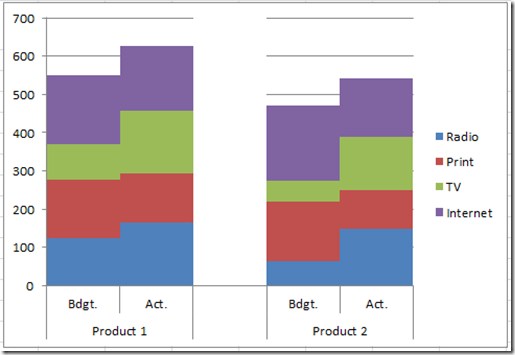
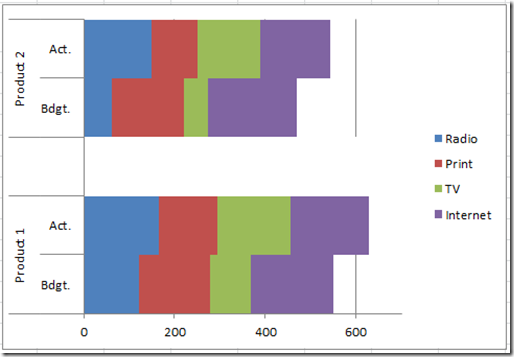
Here is what a Clustered Stacked Column Chart would look like:
Here is what a Clustered Stacked Bar Chart would look like:
Why doesn’t Microsoft Excel offer these types of charts? I don’t know, but they are commonly requested by users. I this tutorial, I will show you how to make a Clustered Stacked Column Chart, but the technique is the same when creating a Clustered Stacked Bar Chart. The only difference is that you will choose a stacked bar chart instead of a stacked column chart. Other than that, everything else is exactly the same.
The Breakdown
1) Create a Chart Data Range
2) Create Stacked Column Chart or Stacked Bar Chart
. (Note: this tutorial will show only the Stacked Column Chart Type but the techniques are the same)
3) Switch Row/Column
4) Change Column Gap Width
5) Change Vertical Axis
6) Change White Fill Series to a Color of White
7) Remove the White Fill Label from the Legend
Step-by-Step
1) Create a Chart Data Range
This is the critical step in making an EASY Stacked Clustered Column Chart. There are other ways to create this Excel chart type, but they are not easy and usually confuse people.
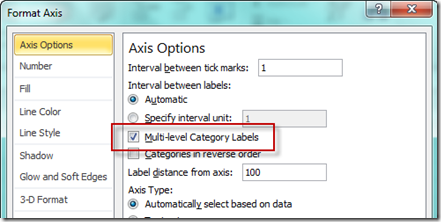
What my solution involves is using Multi-level Category Labels as your Horizontal Axis format. 
Multi-level categories is the key. You can check out other examples of charts that I have created with Multi-level Category Labels here:
Case Study Solution – Mom Needing Help on Science Fair Graphs/Charts
This chart is going to compare the advertising spend on two different products in four categories for both budgeted numbers and actual numbers.
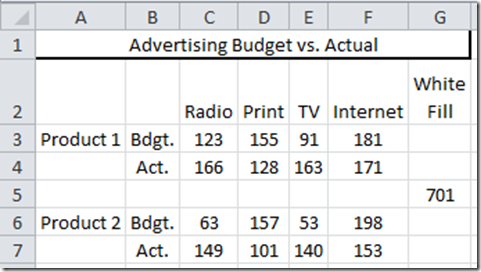
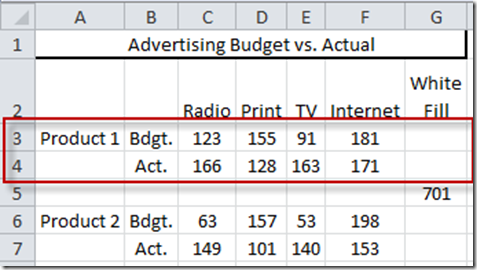
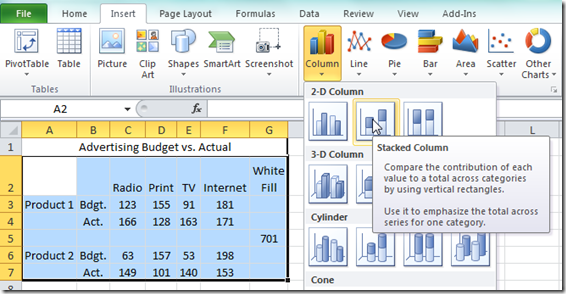
So here is how we want to set up our data:
As you can see, I have 2 products. Then I have a separate line for the budgeted advertising dollars and the actual advertising spent. There are 4 categories of the budget and expenditures related to Radio, Print, Television and Internet. You will also see a chart data series on the right called White Fill. This is used to create a blank between the clusters. You can check out a post with a similar trick here:
How-to Make a Wall Street Journal Horizontal Panel Chart in Excel
I am going to spend the bulk of this post here, so lets examine the way that I have set up the data.
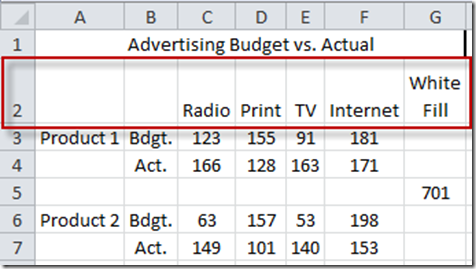
The first row of the data contains the items that we want to appear in the legend as the categories of our stacked columns.
The next few rows represent our the first section of our first Stacked Clustered data group. This will be for Product 1 and we have 2 rows, 1 that represents the budgeted advertising dollars and one that represents the actual advertising dollars for all 4 categories (radio, print, TV and internet.
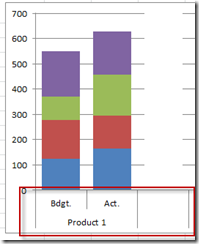
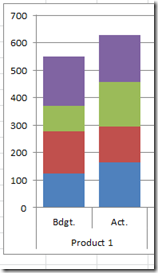
The biggest thing to remember here is that we have created a Multi-level Category. We have done this in Column A. Notice that A3 has the Product name, but there is nothing in A4. What this does is create a grouping or Multi-level Category for the chart for the first product. Here is what it will look like in the final chart:
Notice how it creates a grouping for Product 1 and has subcategories for the budget vs actual numbers.
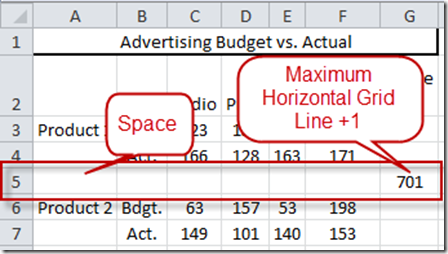
The next row appears to be a blank row. It is mostly blank except in 2 cells. In cell G5, I have put the value of the highest horizontal gridline that I want to display in the graph. 
Also, in cell A5, I have put in a Space. Just a simple space with your keyboard. I put a space in cell A5 so that the Multi-level Categories in Excel will put a line from the chart to the bottom of the horizontal axis labels.
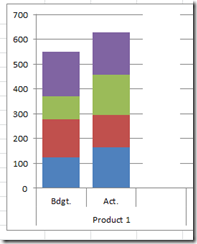
Here it is with a space and without a space
See how the grouping for Product 1 is tight around the budget and actuals vs on the right when it spans across the empty space? The space is important to tell Excel where the first Multi-level Category ends.
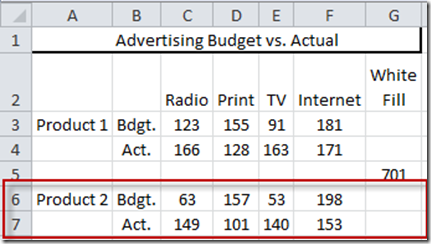
Finally, the last area of the chart data range is our next advertising expenditures grouping for Product 2.
2) Create Stacked Column Chart or Stacked Bar Chart
Now that you have set up your data, you can create your chart. Highlight the range from A2:G7 and then choose the Stacked Column chart from the Column button on the Insert ribbon.
3) Switch Row/Column
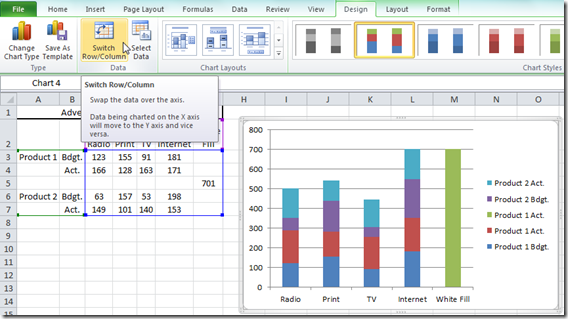
Now our chart isn’t in the right format that we want. We wanted the Product and Budget vs Actual labels on the horizontal axis, not the advertising groups. We can can fix this by selecting the chart and then choose the Switch Row/Column button from the Design ribbon.
If you don’t know why Excel is doing this, please check this post:
Why Does Excel Switch Rows/Columns in My Chart?
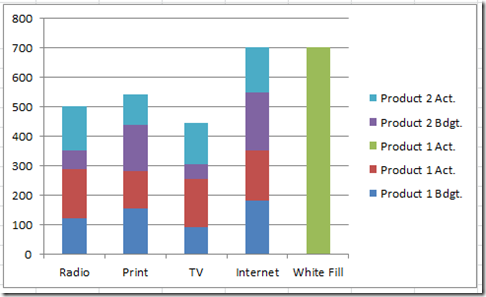
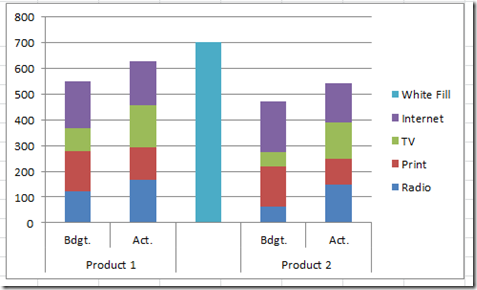
After you have done this, your chart should now look like this:
4) Change Column Gap Width
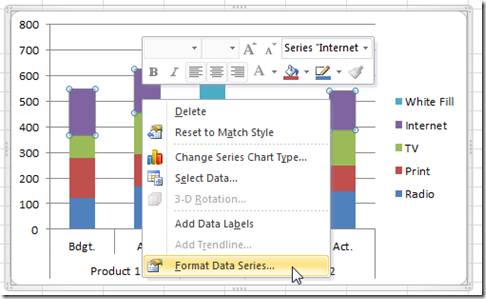
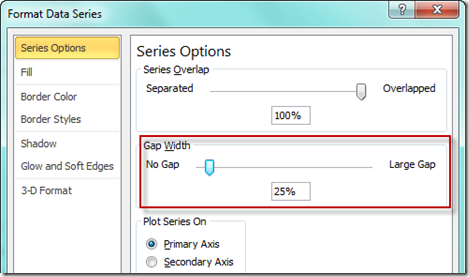
This is looking very close to what we want. Now lets make the groupings appear more closely related. We can do this by changing the Gap Width from the Format Series Dialog Box. You can get to these options by right clicking on any data series in the chart and then selecting “Format Data Series” from the pop up menu.
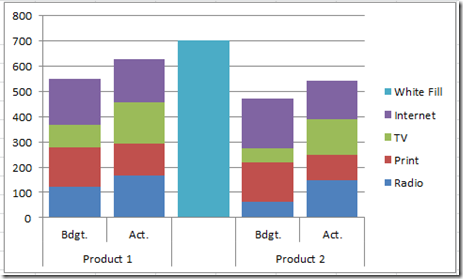
Then change the Gap Width from the Series Options to your desired size. In this case, I am going to change the gap width to 25%.  This will make the clustered stacked columns move closer together so that the data can be compared more easily. Here is what your chart should look like now:
This will make the clustered stacked columns move closer together so that the data can be compared more easily. Here is what your chart should look like now:
5) Change Vertical Axis
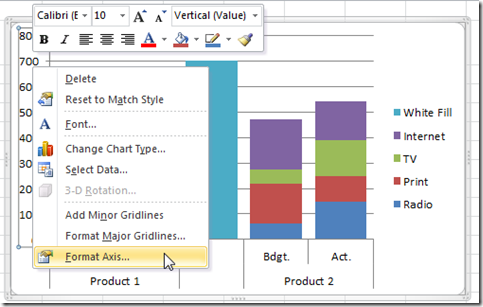
I don’t like the default vertical axis maximum that Excel sets for us. I would like to change it to something that is closer to my data. Right click on the vertical axis and then choose “Format Axis” from the pop up menu.
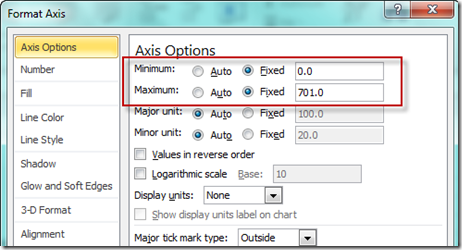
Then from the Format Axis dialog box in the Axis Options, change the Minimum to 0 and the Maximum to 701 as you see here:
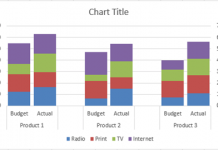
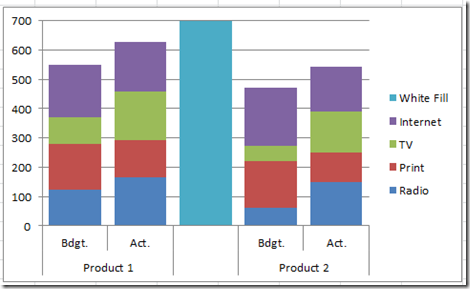
Your resulting chart should now look like this:
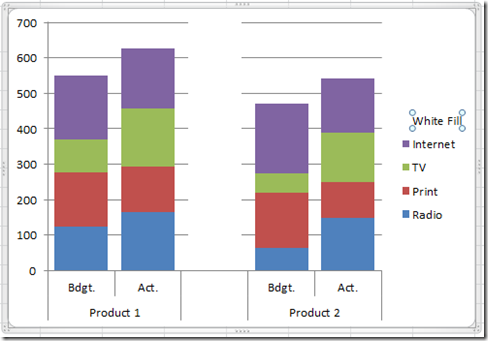
6) Change White Fill Series to a Color of White
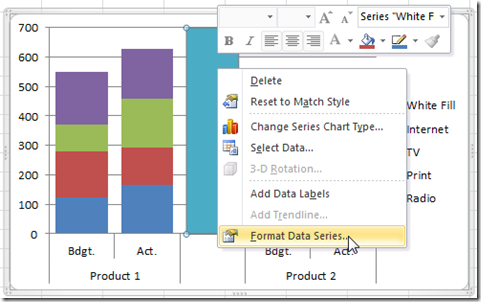
We are almost done. Now we added an additional series called White Fill that will create even more separation between the 2 different clustered stacked column chart. So to make it do this, we need to right click on the White Fill column and choose the “Format Data Series…” from the pop up menu.
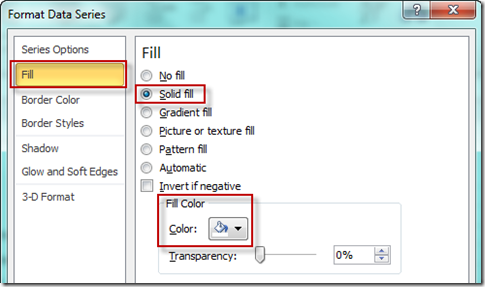
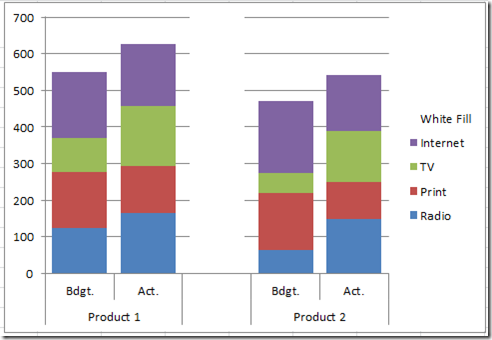
Then, from the Format Data Series dialog box, go to the Fill options and then change the Fill choice to Solid Fill and change the Fill Color to White. 
Your chart should now look like this:
7) Remove the White Fill Label from the Legend
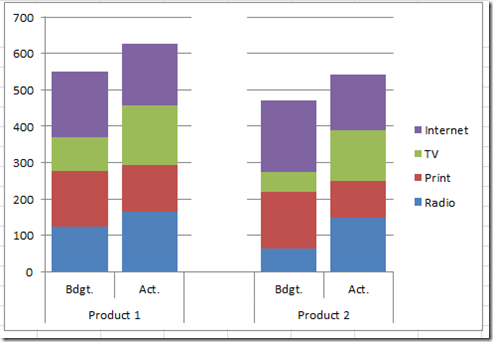
Looks great. We are almost done. Only one last thing to do. We need to remove the “White Fill” legend entry. We can do this pretty quick and easily by first selecting the chart, then select the legend and then finally selecting the “White Fill” legend entry. Now it should look like this:
Once you have the “White Fill” legend entry selected, simply press the delete key. Your final chart will now look like this:
This is how you can create a very simple and easy Clustered Stacked Column Chart. Check the link below to see this tutorial in action in a video demonstration.
Free Excel Chart Template File Download
How-to-easily-create-a-stacked-clustered-column-chart-in-excel.xlsx
Video Demonstration

If you like this posting, please share it with your colleagues so that they can learn more about Excel too.
Steve=True